
今回は、ワードプレスのプラグインJetpackに関する記事です。
Jetpackを利用したい。プラグインをインストールはできた。有効化し、設定画面もきちんと見れる。だけど、いざ設定しようとすると、「Jetpack SyntaxError: Unexpected token < in JSON at position 0 」というエラーメッセージが出てきて、先に進めない、という方に。私のケースが参考になれば幸いです。(下に続きます…)
Jetpackの導入を試みる
私が利用しているワードプレスのテンプレートSimplicityが新しいバージョンにアップデートされていました。

新しく追加された機能の一つに、「1.Jetpack管理者PV表示機能追加」というのがありました。これまで、Jetpackというプラグインのことは知らなかったし、使ってもいなかったのですが、いろいろな機能が付いていて面白そう、モノは試しだ!と導入してみることにしたのです。
再びあちこちググって、プラグインの設定方法などを調べました。Jetpackのプラグインの利用には、WordPress.comのアカウントが必要らしい。確か、プラグインのAkismetを導入した際に登録したような。IDやらパスワードを必死に思い出しながら、自分のサイトのワードプレスにインストールし、有効化してみました。
エラーメッセージの出現
ですが、なんか変。
プラグインはきちんと有効化されました。Jetpackの詳細は表示されるし、設定画面からいろいろできそうなのですが、何かを変更しようとするたびに、エラーメッセージが表示されます。
Jetpack SyntaxError: Unexpected token < in JSON at position 0
このエラーメッセージが、赤字で表示されるのです。そして、設定を変更しても、ちっとも変わらないし、変更が反映されません。
はて、どうしたものか。
いろいろ調べてみたのですが、さっぱり分からず。
ワードプレスのフォーラムを見てみる
このエラーメッセージが出るケースは、結構あるらしく、ワードプレス(wordpress.org)の英語のフォーラムでもこの問題で困っている人がいるのはわかったのです。そこでは、
設定→パーマリンク設定へ行って、何もせずにただ「変更を保存」ボタンを押せば治ったよ。
と書いてあったりしましたが、私の場合は解決せず。もういっそ、Jetpackのサポートに連絡してみようと思っていました。
そもそも、JSONって何さ。ジェイソンって読むのかな。映画「13日の金曜日」のジェイソンとか、厚切りジェイソンしか思い浮かばない…。
そんな矢先、ジェットパックのホームページのjson-apiについての記事にとある記述を発見しました。
REST API
Developers can use WordPress.com’s OAuth2 authentication system and WordPress.com REST API to manage and access your site’s content.
ざっくり日本語で言えば、「開発者は、Wordpress.comのOAuth2の認証システムやWordpress.comのREST APIを使って、サイトのコンテンツにアクセスしたり管理できたりします」というわけで、この記述自体は、解決法でも何でもないんです。
が、REST APIという文字が目にとまりました。REST API、うーん、なんか見たことがあるぞ。最近、2回くらい見た。
Simplicityのカスタマイズページ
一つは、Simplicityのカスタマイズのページで、外観→カスタマイズ→その他と開いたときに、あったチェック項目でした。これです。

とうわけで、試しに、この項目のチェックを入れたり外したりしてみました。
ですが、Jetpackのエラーメッセージは相変わらず出現します。この項目は、関係ないみたいです。
エックスサーバーからのメール
そして、もう一つは、エックスサーバーでした。2017年2月28日に、私が利用しているレンタルサーバーであるエックスサーバーから受け取ったメールに、REST APIに関する記述があったのです。そこにはこう書かれていました。
WordPressの「REST API」に対する国外IPアドレスからの
アクセス制限について当サービスではWordPressにおけるセキュリティ対策の一
環として、
2017年2月7日より、「REST API」に対する国外IPアドレスからの
アクセスを制限しております。※プラグイン「Jetpack by WordPress.com」によるアクセスは
制限対象外です。
プラグイン「Jetpack by WordPress.com」によるアクセスは制限対象外って書いてあるんですけど、まさか!と思い、試しに、制限を外してみました。
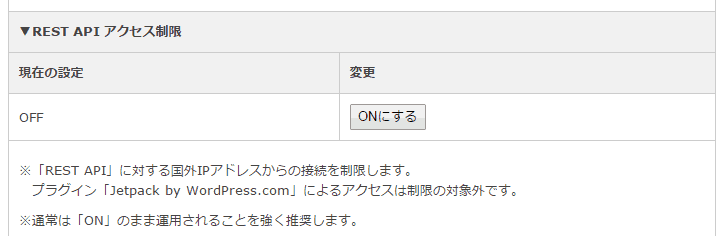
エックスサーバーのサーバーパネルから、「ホームページ」の「Wordpressセキュリティ設定」、「ドメイン選択画面」をクリックし、「国外IPアドレス制限」のタブの画面を下へスクロールしていくと、新しい項目が追加されています。

これがONになっていたので、OFFにしてみました。すると…
全て解決しましたーーー。パチパチパチ!!!!
確かに、エックスサーバーのホームページには、「※プラグイン「Jetpack by WordPress.com」によるアクセスは制限対象外です。」って書いてあるのですが、スミマセン、私のケースでは思いっきり制限対象になってたようです。
もしかしたら、私は海外在住なので、Jetpackが使用しているIPだか何かが違うとかそういう話で、日本在住の人は何ら問題ないのかもしれません。でも、もし同じ問題で悩んでいる人がいればと思い、念のため、情報を共有しておきます。
最後に、もう一度繰り返しておきますね。こういうケースもあるということで。


コメント
海外在住で同じことに悩んでました。
無事解決出来て嬉しいです。
今回の問題解決をまとめてくださりありがとうございます!
岡野さん、こんにちは。記事がお役に立てて光栄です。コメントいただき、ありがとうございました(*^^*)。
つい先程全く同じ問題が発生していたので、助かりました!私も同じく海外在住です(^_^)
Kanaさん、コメントありがとうございます。記事の内容が少しでもお役に立てたなら幸いです(^^)。
ありがとうございます!
海外だったからの問題なんですね、すごく助かりました。
自分じゃ絶対、この設定までたどり着けなかった自信があります(笑)
yu1roiskwさん、コメントありがとうございます。
設定変更が上手くいったようで、光栄です(^^♪。海外からだと特別な設定がかかっていることがあるので戸惑いますよね。
同じ問題にぶち当たり、クレウエタンさんのおかげで解決できました!
本当にありがとうございます。
ネット上で助けてもらえるって素晴らしいですね^^
hanaさん、コメントありがとうございます。
お役に立てて光栄です(^^♪。私も、ネットの情報にはいつもお世話になっています!
私も同じ症状で困っていましたが、パーマリンクの設定保存で復帰しました。
ありがとうございます