
最近、幼稚園児の子供(5歳)でも楽しめるプログラミング学習用のアプリがないかしら、といろいろ探しています。その中で出会ったビスケット(Viscuit)がなかなか秀逸なので、本日は記事にしてみました。実際に、使用してみた感想です。
ビスケット(Viscuit)って何?
ビスケットというのは、日本のデジタルポケットの原田ハカセが開発したというプログラミング言語のアプリです。矢印等で指示することなく、直観的な操作で、小さい子でも簡単にアニメーションやゲームが作れるのがポイントです。
こちらのページにビスケットの概念等について書かれているのですが…
シンプルなのに、なかなかよくできているというか、素人の私でも、発想がスゴイなと感心してしまいました。ホント、今までに見たことのないインターフェースなので、ある意味、新鮮です。
と、言葉で言われても一体何のことやら、だと思うので、実際に触ってみた様子を紹介してみます。
Viscuitで実際に作ってみた(操作法)
今回は、子供が愛用している8インチのFireタブレットを使って、遊んでみました。ビスケットのアプリは、AndroidやiOSのアプリ、パソコンのブラウザ経由とマルチチャネルで使用できますが、Fire OSにも対応していて、Amazon アプリストアでもダウンロードできました。
アプリをダウンロードしまして、さっそく立ち上げてみます。

ひとりでつくるとみんなでつくるの違い
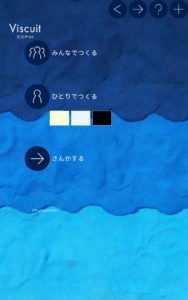
最初にいきなり、「みんなでつくる」と「ひとりでつくる」が出てくるので、何じゃ?と思うのですが、この違いとは何でしょう?
どうやら、
- みんなでつくる →初心者モード
- ひとりでつくる →上級者モード
- さんかする → 学校の授業など団体さんが利用するモード
となっているようです。
実際に、「みんなでつくる」の画面を見ると…

アニメーションと描画のシンプルなメニューになっています。
一方で、「ひとりでつくる」の画面を見ると…

ボタンが増えてますね。タップ(クリック)した時の動作や、音を付けられるようになっています。
今回は、私が実践してみるので、上級者モードにあたる「ひとりでつくる」を使ってみます。最初に作る分には、どちらでも、あまり変わりはないです。ですが、ボタンがたくさんあるとお子さんが混乱しちゃいそうな場合は、「みんなでつくる」モードの方がシンプルに楽しめるかもしれませんね。
「ひとりでつくる」をクリックし、まずは画面の色を選択します。今回は黄色を選んで、鉛筆マークをクリックして編集画面へ行きます。

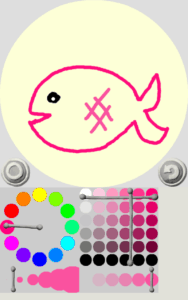
これが編集画面ですね。

「ひとりでつくる」モードなので、ボタンが増えてます。上半分の黄色の画面が、アニメーションを動かす場所で、下半分の灰色の画面がアニメーションの動きを設定する場所です。
まずは、鉛筆ボタンをクリックして、キャラを描画することにします。
タブレットのスクリーン上に指で魚を描いてみました。絵心なくてスミマセン。

画面下のパレットで、灰色の棒を動かす形で、色の色相・明度・彩度、いわゆる色の三要素を変化させたり、ペンの太さを変化させて描画できます。絵がかき終わったら、〇ボタンを押して、前の画面に戻ります。

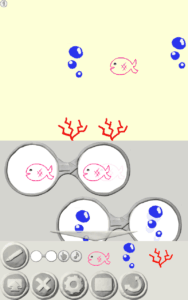
すると、画面の一番下のメニュー(黄色で囲った場所)に、先ほど書いた赤いお魚さんが表示されました。この赤いお魚さんをドラッグして、上半分の黄色い画面に持っていき、画面上の魚の位置を決めます。
また、メニューから、メガネマークを下半分の灰色の画面にドラッグします。そして、メガネマークの中に、それぞれ赤いおさかなをドラッグします。
このメガネレンズの中のお魚の位置で、アニメーションの動きが決まります。左のレンズが動作前、右のレンズが動作後です。つまり、右レンズのお魚の位置を、左レンズより少しずらして配置することで、ずらした方向に魚が動くようになるのです。今回は、右レンズに、魚を左横方向にずらして配置したので、魚が右から左へすいーっと動くようなアニメーションを作れました。ずらす位置が大きいほどスピードが速くなります。
動きは以上!という感じ。簡単でございましょ?

同じような感じで、水の泡とサンゴを付け足して、とりあえず出来上がり!
水の泡は、右レンズに上方向に少しずらして配置したので、上へブクブクと上がっていく動きが作れました。
サンゴのように動いてほしくない要素は、メガネの右と左の位置を同一にすれば、動かない物体になります。
なお、「ひとりでつくる」モードでは、詳細設定画面(メニュー中のギザギザのマル)にて、背景の色や、キャラクターの動き(縦・横)のループの有無、速さなどを変えられます。
ここがちょっと難しい?
私が少し難しいなと思ったのは、保存した後のデータの扱いです。このビスケットですが、作ったものはローカルには保存されず、すべて、アプリの共有サーバに保存されます。なので、保存したデータを再び見たい場合は、共有サーバに探しにいかないといけないのです。
どういうことか実際に、先ほど作ったデータを探しに行きます。
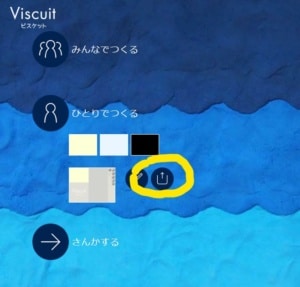
メニューのトップに戻り、先ほど作成したのと同じモード(ひとりでつくる)と同じ背景色(黄色)を選択して、下記の印をクリックします。

すると、ぶわっと、他の方々が作成した作品が出てくるのですが、この中から探す必要があるのです。データは日付ごとに、まとまっているので、たいてい、保存した後、すぐに戻れば、最新のフォルダの中にあります。

ですが、最新のフォルダにないとなると、もう手当たり次第に見つけるしかありません。フォルダのトップに表示されているのが自分の作ったものとは限らないので、ちまちま探していきます。
私の場合は、3つ前のフォルダに格納されていました。これを見つけていくのが少し面倒でした。

また、保存されたファイルを、再び編集しなおすと、上書きされず、新しいデータとして、最新のフォルダに保存されますので、注意です。仕組み上、他の人が作成したものも編集できてしまうので、こういう形になっているようです。
もっと詳しく知りたければ…
ざくっとした操作法は以上の通りです。が、もっと使いこなせば、楽しいゲームを作ることができるようです。
その場合に参考になる情報を、以下に紹介しておきます。
オンラインのチュートリアル
まずは、ビスケットの作成者であるデジタルポケットさんのサイト上にあるチュートリアル。Youtubeの動画で閲覧できるようになっています。
本を購入
また、ビスケットの本を購入して、落ち着いて学習するのもありですね。ビスケット(Viscuit)の本としては以下が発売されています。紙の本と電子書籍、両方ありますので、使いやすい方をどうぞ!
とりわけ後者の「できるキッズ子どもと学ぶ4歳」については、Amazonの電子書籍読み放題のKindle Unlimitedのメンバーなら無料で読めるようになっています。30日間は無料のお試し期間がありますので、これを機にKindle Unlimited
の読み放題を試してみる方法もありますよ。私も、まさにこの無料お試し期間で、本を読ませていただきました。
→Kindle Unlimitedの詳細を見てみる
まとめ
以上、小さい子が遊びながらプログラミングに親しめるアプリ、ビスケット(Viscuit)を紹介してみました。
斬新なインターフェースなので、最初は使用法に戸惑いますが、慣れてしまえば直観的に操作可能な楽しいアプリでした。
皆様もぜひ、お子さんと一緒に試してみてくださいませ。




コメント