
Flywheelを使って、久々にローカルのPCにワードプレスを入れてみることにしました。すると、VT-X/AMD-vが有効になっていないというエラーメッセージが。一体どうすれば…。今回はワードプレスとBIOS画面での設定に関する記事です。
Udemyで新しい講座を受講開始
最近、ワードプレスは記事を書くぐらいにとどめていたのですが、将来的にデザインをリニューアルしようかな、もう少しワードプレスのことを知りたいな、PHPも少しは知っておきたいな、と思っていたところ、Udemyの講座でワードプレスに関するものを見つけたので、購入してみることにしました。
英語の講座なんですけれど、時間数も20時間くらいだし、まぁ試してみようかなと。キャンペーン中なら1200円だし、本を1冊買ったと思えば十分な値段。
久々にローカル環境でワードプレスを導入
というわけで、さっそくビデオを見ながら、ローカル(自分のPC)にワードプレスを久々にインストールすることになりました。
実はローカルにワードプレスを入れたのは、2年前のことで、以降はオンラインで直接記事を編集していたので、すっかりやり方も忘れていました。
確か当時は、XAMPPとかMAMPとかいろいろ試してみたのですが、Instant WordPressが一番楽ちんに設定できたので、Instant WordPressを使用してローカルにワードプレスを入れた記憶があります。
今回は、Flywheel
ただ、今回は、Udemyの講座のブラッド先生がFlywheelというのを勧めていたので、そちらを使ってみることにしました。実際、ビデオを見てるかぎり、すごく簡単に導入してて、えっ今ってこんなに楽ちんにワードプレスのサイトがローカルに構築できちゃうの?と驚いたので。Flywheelはこちらよりダウンロードできます。もちろん無料です。

もっとも、今時なら、Cloud9などのクラウド上に開発環境を作っちゃうのが手っ取り早いかもしれませんが、いろいろ方法はあるってことで。
エラーメッセージが出現
というわけで、さっそくFlywheelとやらをダウンロードしてインストール。
しかし…
途中でエラーメッセージが出てきました。

書いてあるのは、
「This computer doesn’t have VT-X/AMD-v enabled.Enabling it in the BIOS is mandatory」という言葉。
何がいけないのよー、というわけで、いろいろ調べたところ、BIOS設定で「VT-X/AMD-v」とかいうのを有効にする必要があるらしい。
Virtual Checker3で確認
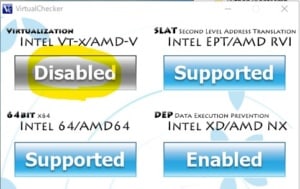
やはりBIOS画面に行くべきかな、と思っていたところ、VirtualChecker3という、VT-X/AMD-vが有効になっているかが分かるソフトウェアがあることを知りました。
そこで、さっそくVirtualChecker3をダウンロードして、確認してみました。

すると、Intel VT-X/AMD-vの箇所が無効化されていることが判明。これは、やはりBIOSの画面に行って有効化する必要があります。とっととしなさい、って感じでスミマセン!
BIOS画面に入る
というわけで、さっそくBIOS画面に入ってみます。
うちのCPUはRyzenなのでSVMの項目に注目
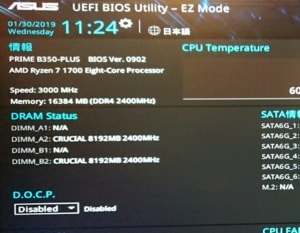
ただ、我が家のCPUってIntelじゃなくてRyzenなんです。AMD Ryzen7 1700ってやつ。
一方のマザーボードはASUSのPrime B350-plusというもの。ASUSのBIOS画面に行ってもどこの設定をいじったらよいのか分かりません。「Virtualization Technology」という項目がないのです。そうですよね、CPUがインテルではございませんものね。
一体どこの設定をみればよいのじゃ、と思ってググっていましたら、英語のサイトの情報で、どうやら、AMDの場合は、CPUのSVMという項目を有効にすればよいらしいのです。
いざ、BIOS画面に入る
さて、Windowsを再起動してF2なりDELキーを押すと、BIOS画面が表示されました。

ここで、Advanced Modeに行くためにF7を押します。マウスでクリックでも行けるのは便利ですね。

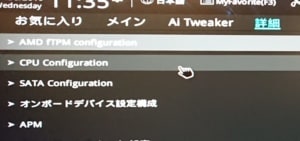
メイン画面が出てきたので、「詳細」をクリックします。

さらに「CPU Configuration」を選びまして…

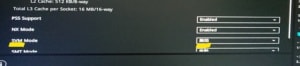
ここに、ありました。SVM。きっちり無効になっています。
ココを有効化して、Windowsに戻ります。
再び、VirtualChecker 3.0.1で、確認すると、

今度は有効になっていました。
改めてFlywheelのインストール
さて、気を取り直して、Flywheelのインストールに戻ります。今度はうまくいくかしら。

今度はエラーが出ませんね。

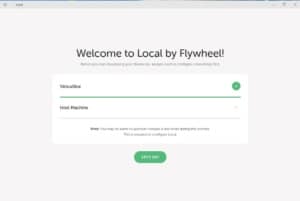
「新しいサイトを作れます」的なメッセージが出てきたので成功のようです。良かったぁ。
ワードプレスのサイトを簡単作成
この後は、簡単で、サイト名を自由に作って(所詮はローカルな環境なので何でもOK)

環境を選択して、ここはオマカセ(Preferred)で。

ワードプレスのセットアップとして、ユーザーネームとパスワード(アドミン画面で必要になる)とEmailを入力。

すると、何やらダウンロードを始めて…

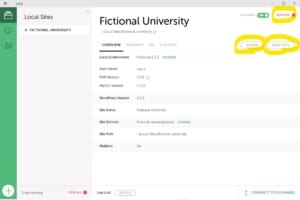
ワードプレスサイトの作成が完了しました。

画像中の「Fictional University」というのは、Udemyの課題で作るサイトの名前なので、そんな風になっています。あとは、右上のボタンをクリックしてサーバーをスタートさせた後、作成されたサイトなり、

アドミン画面に飛ぶことができます。

さらに、ご丁寧にサイト名の付いたドメインまで設定されていて…
![]()
もちろん、このドメインは自分のパソコンでのみ使用できるモノです。外からアクセスしても通じませんので悪しからず。
ちなみに、Microsoft Edgeのブラウザでは、上手くサイトが表示されませんでした。ブラウザをGoogle Chromeに変えたら、表示できました。理由は分かりませんが、参考までに書いておきます。
また、インストール時にファイル群を格納できるフォルダを自由に選択できないのは残念でした。自動的にCドライブのユーザーファイルの中にあるAppDataってフォルダの
\AppData\Local\Programs\local-by-flywheel
という場所に保存されるようです。これを変更する方法があるのかは現時点で確認できませんでした。本当はDドライブに格納したいんですけどね。
とにかく、これで、ローカルで、自分の好きなようにワードプレスサイトをいじることができるようになったのでした。


コメント